The front-end framework React-Bootstrap was created with react in mind. Form Component allows you to create a form, collect user input, and then send it to the server for processing. To use the react-bootstrap Form Component in ReactJS, we can take the following technique.
What is React-Bootstrap?
jQuery and any Bootstrap JavaScript files are no longer required with this React package. All of Bootstrap 4’s key components, such as alerts, modals, and forms, have been recreated for React. Install React-Bootstrap in your project using yarn or the npm package. Then, rather than delivering the complete library to the client, import the specific components as needed.
How to Create a Simple React Bootstrap Form?
Create React Application and Installing process Details is given below . . .
First Step: Use the following command to make a React application:
npx create-react-app foldername
Second Step: After you’ve created your project folder (foldername), use the following command to get to it:
cd foldername
Third Step: From the project’s root directory, use the following command to run the application:
npm start
Fourth Step: Install the needed module after creating the ReactJS application with the following command:
npm install react-bootstrap npm install bootstrap
Fifth Step: Make sure that all divs, spans, form elements, buttons, and so on have properties (such className or id) that may be referenced or considered. This is a crucial step in maintaining a DRY and transparent application. Others should be able to figure out what a certain button does, for example.
Project Structure: After that process is complete, we see our project Structure.
React App in Browser: The development server opens in a new browser window by default.
Code Example: Now, in the App.js file, write the following code. Our default component, App, is where we’ve written our code.
import "bootstrap/dist/css/bootstrap.css";
import Form from "react-bootstrap/Form";
import Button from "react-bootstrap/Button";
function App() {
return (
<div style={{ display: "block", width: 800, padding: 30,}}>
<Form>
<Form.Group>
<Form.Label>Name</Form.Label>
<Form.Control type="text" placeholder="Enter name" />
</Form.Group>
<Form.Group>
<Form.Label>Email address</Form.Label>
<Form.Control
type="email"
placeholder="[email protected]"
/>
</Form.Group>
<Form.Group>
<Form.Label>Age</Form.Label>
<Form.Control type="number" placeholder="Your age" />
</Form.Group>
<Form.Group>
<Form.Label>Address</Form.Label>
<Form.Control as="textarea" rows={3} placeholder="" />
</Form.Group> <br></br>
<Button variant="primary" type="submit">
Click here to submit
</Button>
</Form>
</div>
);
}
export default App;
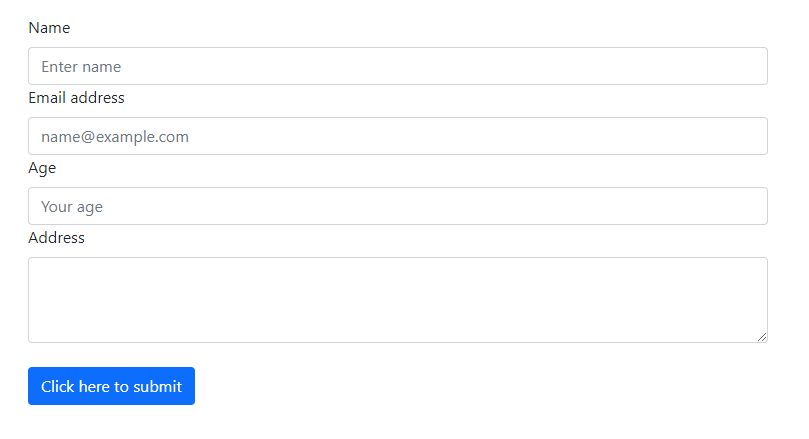
React bootstrap form preview
Output: Now go to http://localhost:3000/ in your browser and you should see the following output: