Generate new angular project
ng new bootstrap-popup cd bootstrap-popup
Integrate bootstrap in this project
Install bootstrap package
npm i bootstrap
Add bootstrap files
Bootstrap “node_modules/bootstrap/scss/bootstrap.scss” and “node_modules/bootstrap/dist/js/bootstrap.min.js” files add in styles and scripts section of src/angular.json file.
"architect": {
"build": {
...
"options": {
...
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
},
...
}
Add Reactive form module
Edit src/app/app.module.ts
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Let’s build Reactive login form
edit src/app/app.compontent.ts file, and build reactive form
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
title = 'bootstrap-popup';
loginForm!: FormGroup;
constructor() { }
ngOnInit(): void {
this.loginForm = new FormGroup({
email: new FormControl('', [Validators.required, Validators.email]),
password: new FormControl('', [Validators.required])
})
}
get emailField(): any {
return this.loginForm.get('email');
}
get passwordField(): any {
return this.loginForm.get('password');
}
loginFormSubmit(): void {
console.log(this.loginForm.value);
// Call Api
}
}
Add bootstrap modal and form to html
edit src/app/app.component.html, and add following code.
<nav class="navbar navbar-expand-lg navbar-light bg-light py-4">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto ps-5 mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<div class="d-flex">
<!-- Button trigger modal -->
<button type="button" class="btn btn-info px-4" data-bs-toggle="modal" data-bs-target="#loginModal">
Login
</button>
</div>
</div>
</div>
</nav>
<!-- Modal -->
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="loginModalLabel">Login Form</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form [formGroup]="loginForm" (ngSubmit)="loginFormSubmit">
<div class="mb-3">
<label for="id_email" class="form-label">Email address</label>
<input formControlName="email" [class.is-invalid]="emailField.touched && emailField.invalid" type="email"
class="form-control" id="id_email">
<div *ngIf="emailField.touched && emailField.hasError('required')" class="d-block invalid-feedback">Please
provide a Email.</div>
<div *ngIf="emailField.touched && emailField.hasError('email')" class="d-block invalid-feedback">Email
address is
not valid</div>
</div>
<div class="mb-3">
<label for="id_Password" class="form-label">Password</label>
<input formControlName="password" [class.is-invalid]="passwordField.touched && passwordField.invalid"
type="password" class="form-control" id="id_Password">
<div *ngIf="passwordField.touched && passwordField.hasError('required')" class="d-block invalid-feedback">
Please
provide a Password.</div>
</div>
<button [disabled]="loginForm.invalid" type="submit" class=" mt-3 btn btn-primary w-100">Submit</button>
</form>
</div>
</div>
</div>
</div>
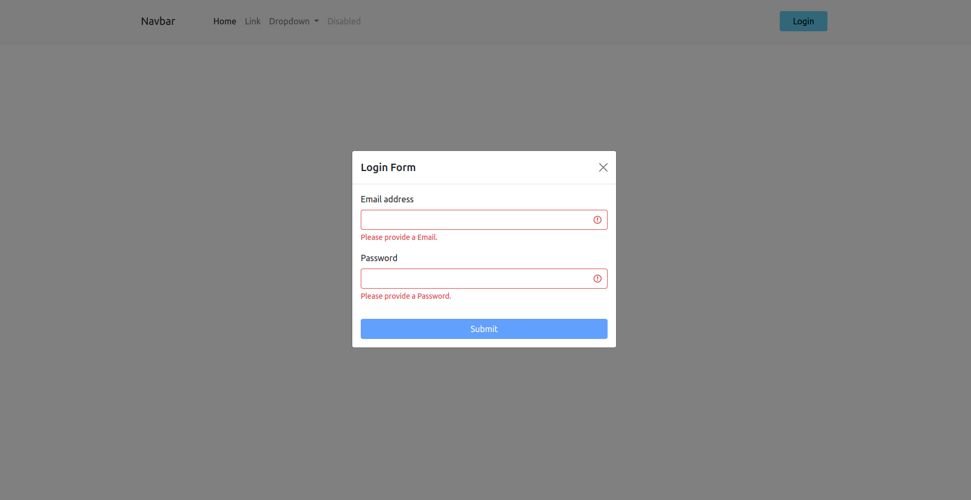
I am going to render a simple bootstrap header with login form modal,