lenght, toUpperCase, toLowerCase
const str = "This is JavaScript string";
console.log('Result:', str.length) // Result: 25
console.log('Result:', str.toUpperCase()) // Result:THIS IS JAVASCRIPT STRING
console.log('Result:', str.toLowerCase()) // Result:this is javascript string
includes, startsWith and endsWtih -> boolean(true or false)
Includes, startsWith, endsWtih return booleans value(true or false). Includes used to search words or characters when the search found it to return true.
const str = "This is JavaScript string";
console.log(str.includes('is')); // Result: true
console.log(str.startsWith('This')); // Result: true
console.log(str.endsWith('This')); // Result: false
Search -> postion of item
Search method provides to search index of search team position. If the search found! search method return position of search team otherwise it returns -1 value
const str = "This is JavaScript string";
console.log(str.search('is')) // Result: 2
console.log(str.search('JavaScript')) // Result: 8
console.log(str.search('Script')) // Result: 12
console.log(str.search('none')) // Result: -1
match -> array
match method returns an array of words or characters when matches found
Note: don’t confuse with a regular expression (“/is/g“) which was used from the match method.
const str = "This is JavaScript string, JavaScript is great language"; console.log(str.match(/is/g)) // Result: ["is", "is", "is"] console.log(str.match(/JavaScript/g)) // Result: ["JavaScript", "JavaScript"] console.log(str.match(/s/g)) // Result: ["s", "s", "s", "s"]
indexOf and lastIndexOf -> index number
IndexOf and lastIndexOf return the number of positions of the index. In the meantime indexOf check left to right which means start to last, but lastIndexOf checks right to left which mean starting from last
const str = "This is JavaScript string";
console.log(str.indexOf('is')) // Result: 2
console.log(str.indexOf('JavaScript')) // Result: 8
console.log(str.indexOf('s')) // Result: 3
console.log(str.lastIndexOf('is')) // Result: 5
console.log(str.lastIndexOf('JavaScript')) // Result: 8
console.log(str.lastIndexOf('s')) // Result: 19
replace, replaceAll -> new string
replace and replaceAll methods replace new words or characters. Replace with the string it will replace the first item when it’s found. But Replace method with regular expression can replace all of the found items.
replaceAll methods replace all of found item
const str = "This is JavaScript string. JavaScript is the great language";
console.log(str.replace('JavaScript', 'JS')) // Result: This is JS string. JavaScript is the great language
console.log(str.replace(/JavaScript/g, 'JS')) // Result: This is JS string. JS is the great language
console.log(str.replaceAll('JavaScript', 'JS')) // Result: This is JS string. JS is the great language
trim => new string
trim methods remove spaces from start and ends. For example; when a user by mistakenly puts space in the input field first and last. trim help to remove these spaces
const str = " This is JavaScript string "; console.log(str) // Result: This is JavaScript string console.log(str.trim()) // Result: This is JavaScript string
charAt => letter
charAt method takes the index and return a letter of the index
const str = "This is JavaScript string"; console.log(str.charAt(8)) // Result: J console.log(str.charAt(0)) // Result: T
charCodeAt => sky code
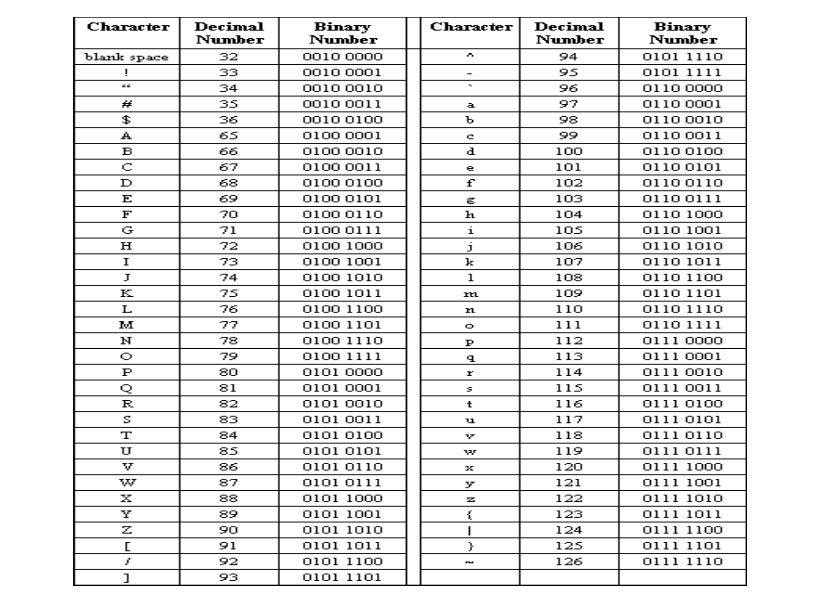
Spy code: To understand the charCodeAt method you must need to know about spy code(character against decimal number). Spy code means all of the characters of our keyboard we can see, have decimal number against every character.

chartCodeAt method take index number as a parameter of character and return spy code decimal number,
const str = "This is JavaScript string"; console.log(str.charCodeAt(5)) // Result: 105 console.log(str.charCodeAt(10)) // Result: 118 console.log(str.charCodeAt(100)) // Result: NaN
fromCharCode => character
Note: To understand fromCharCode, please check the above charCodeAt method where has spy code understanding.
fromCharCode method is the build-in String objects method. which take spy code as a parameter and return characters.
const str = "This is JavaScript string"; console.log(String.fromCharCode(65)) // Result: A console.log(String.fromCharCode(75)) // Result: M console.log(String.fromCharCode(36)) // Result: $
concat => new merge string
concat method make multiple string merge/concat into one string
const str = "This is";
const str2 = ' JavaScript string';
const result = str.concat(str2)
console.log('Result: ', result) // Result: This is JavaScript string
split -> array
split make array from string, we can split with can thing, In the example by space and word split is shown
const str = "This is JavaScript string";
console.log(str.split(' ')) // Result: ["This", "is", "JavaScript", "string"]
console.log(str.split('is')) // Result: ["Th", " ", " JavaScript string"]
Slice -> new string with slice
slice takes two parameters as starting point and ending point. when you pass one parameter it’s counts as a starting point and returns a new slice string. If a single parameter is negative it’s counting as ending point
const str = "This is JavaScript string"; console.log(str.slice(8)) // Result: JavaScript string // slice(startingPoint, endingPoint) console.log(str.slice(5, 18)) // Result: is JavaScript console.log(str.slice(2, 23)) // is is JavaScript stri console.log(str.slice(-8)) // Result: t string
substr -> new string with specific
substr method work similarly slice method. but substr second parameter used as character count. and a first negative value means it will start from the end
const str = "This is JavaScript string"; console.log(str.substr(5)) // Result: is JavaScript string // substr(startingPoint, counting charecter) console.log(str.substr(5, 4)) // Result: is J console.log(str.substr(-8, 5)) // Result: t str
substring -> new string specific range
substring method is also similar to the slice method. But substring doesn’t count the last of the second parameter. In my case, its count six-character include space but the parameter was 7
const str = "This is JavaScript string"; console.log(str.substring(1, 7)) // Result: his is console.log(str.substring(9, 23)) // avaScript stri
repeat -> new string with numer of repeat
const str = "This is JavaScript string"; console.log(str.repeat(2)) // Result: This is JavaScript stringThis is JavaScript string
toString -> convert to string
const num = 80; const str = num.toString(); console.log(typeof num) // Result: number console.log (typeof str) // Result: string
