Hello guys, In the last year have experimented and learn which way is best to set up an angular app for development and production. Today I will show you, how I usually start my angular new project nowadays.
Note: It is not intended to be a best practice guide. It’s just the way I set up new angular projects and that is also the way I discovered that my project was growing in a sustained and healthy way.
Angular Version
Every time I just start a project, check the angular version and drive to the new angular version. It added to my new project more features of angular. So I update it,
npm uninstall -g @angular/cli npm install -g @angular/cli
To update your angular version globally, first, uninstall the current angular CLI and then install the latest angular CLI.
Generate Angular Project And configrations
Now generate an angular new project call “productify”.
ng new productify
Project generating configuration
- Angular Routing: Depen on project requiremnt. But most of project was multi-page, so I choose angular routing.
- Stylesheet Format: I always choosed scss. because i give me next level of css coding.
Project stucture
. ├── node_modules │ ├── ... │ ├── ... ├── src │ ├── app │ ├── assets │ ├── environments │ ├── favicon.ico │ ├── index.html │ ├── main.ts │ ├── polyfills.ts │ ├── styles.scss │ └── test.ts ├── angular.json ├── karma.conf.js ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── package.json ├── package-lock.json └── README.md
Change Components and Directive Selector prefix(optional)
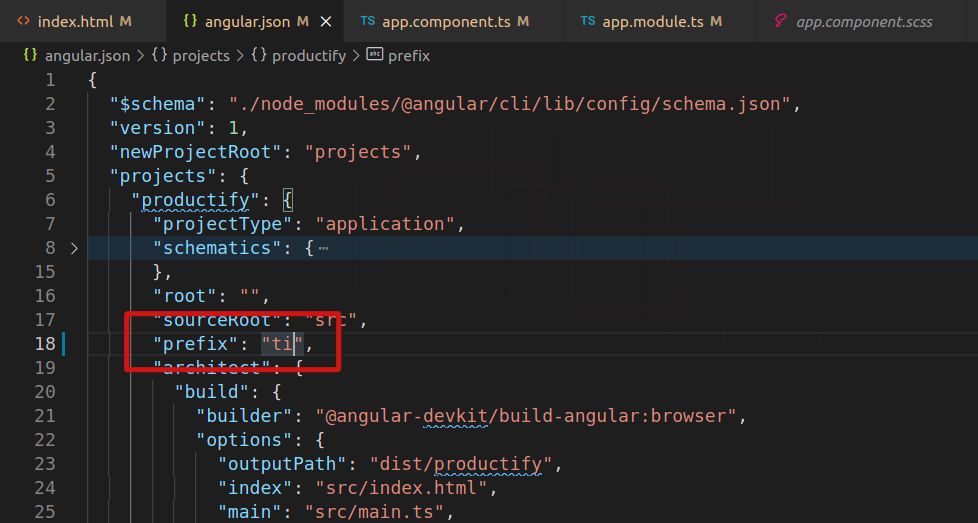
Components and directive selector prefix change depend on what type of project it is. When I develop products for companies, then the project follows the company prefix. But some clients and casual project prefixes are not mandatory to change. let’s change the prefix…

Change existed component and directive prefix
in the meanwhile, if you changed the prefix, It’s better to change generated component (example: app.component.ts was generated by the system) prefix also.
Go to src/app/app.components file and replace “app” with “ti”.
import { Component } from '@angular/core';
@Component({
selector: 'ti-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'productify';
}
Go to src/index.html file. and replace “app” with “ti”
<body class="dark">
<ti-root></ti-root>
</body>
Adding Angular Material
So why angular material third-party library, Because angular material provides most of the usage common component patterns and its straightforward APIs. It’s built and maintained by the angular team. In my mind, can’t imagine angular application without angular material. Check about Angular Martial on the official page. So can I integrated
ng add @angular/material
Angular material integrate Process
- Materail Theme: All most every time I used material custom theme. That’s help me to customize my template accuratly.
- Materail Typeography: Just like material theme option, I use my custom typo graphy. I aren’t use materail as default typography.
- Materail Animation: Material animation is also a great feature. If application requires animation feature, i definitely use the material animation feature.
Changing to Material primary, accent, warn colors
By default, Angular material CSS was added in src/styles.scss. to change material colors to edit src/styles.scss. Check material color plate, So change the primary, accent, and warn color by changing $productify-primary, $productify-accent, $productify-theme.
@use '~@angular/material' as mat;
// Plus imports for other components in your app.
// Include the common styles for Angular Material. We include this here so that you only
// have to load a single css file for Angular Material in your app.
// Be sure that you only ever include this mixin once!
@include mat.core();
// Define the palettes for your theme using the Material Design palettes available in palette.scss
// (imported above). For each palette, you can optionally specify a default, lighter, and darker
// hue. Available color palettes: https://material.io/design/color/
$productify-primary: mat.define-palette(mat.$indigo-palette);
$productify-accent: mat.define-palette(mat.$pink-palette, A200, A100, A400);
// The warn palette is optional (defaults to red).
$productify-warn: mat.define-palette(mat.$red-palette);
// Create the theme object. A theme consists of configurations for individual
// theming systems such as "color" or "typography".
$productify-theme: mat.define-light-theme((
color: (
primary: $productify-primary,
accent: $productify-accent,
warn: $productify-warn,
)
));
// Include theme styles for core and each component used in your app.
// Alternatively, you can import and @include the theme mixins for each component
// that you are using.
@include mat.all-component-themes($productify-theme);
/* You can add global styles to this file, and also import other style files */
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
Adding Tailwindcss
Why Tailwindcss, Tailwind CSS provides all most all utility classes of CSS. Awesome. It can design all kinds of components without writing CSS. So It helps me design components very fast.
ng add @ngneat/tailwind
There some more tailwindcss angular libraries, but I like to use “ngNeat” provided tailwind angular base library. Tailwind integrates process…
- Tailwind JIT: JIT stand for JUST-IN-TIME. Tailwind css JIT is great feature. which is in time css generator. I love to use it. because it’s give me more option customization components.
- Dark mode: Theming is another greate feature of tailwindcss. I like to use tailwindcss with class base dark mode
- Tailwindcss Plugin: Most of time i used tailwind forms plugin feature.
Tailwindcss CSS configurations
When I added tailwind. it’s automatic import tailwind SCSS files top of src/styles.scss file. It’s not correctly added. because tailwind css class can not override material styles. I have to place it the bottom of the material css.
// Custom Theming for Angular Material
// For more information: https://material.angular.io/guide/theming
@use '~@angular/material' as mat;
// Plus imports for other components in your app.
// Include the common styles for Angular Material. We include this here so that you only
// have to load a single css file for Angular Material in your app.
// Be sure that you only ever include this mixin once!
@include mat.core();
// Define the palettes for your theme using the Material Design palettes available in palette.scss
// (imported above). For each palette, you can optionally specify a default, lighter, and darker
// hue. Available color palettes: https://material.io/design/color/
$productify-primary: mat.define-palette(mat.$indigo-palette);
$productify-accent: mat.define-palette(mat.$pink-palette, A200, A100, A400);
// The warn palette is optional (defaults to red).
$productify-warn: mat.define-palette(mat.$red-palette);
// Create the theme object. A theme consists of configurations for individual
// theming systems such as "color" or "typography".
$productify-theme: mat.define-light-theme((
color: (
primary: $productify-primary,
accent: $productify-accent,
warn: $productify-warn,
)
));
// Include theme styles for core and each component used in your app.
// Alternatively, you can import and @include the theme mixins for each component
// that you are using.
@include mat.all-component-themes($productify-theme);
// Tailwind css
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
/* You can add global styles to this file, and also import other style files */
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
Codes Formatting And Prettier Tool
I like to make my angular project codes always beautiful, easily readable. So I added Prettier.io to my project. Prettier is an opinionated code formatter. With prettier saves time and energy. There are some projects, which also contributed to my team member with me. this time prettier help a lot.
There is an angular project base npm package call @schuchard/prettier which is I used. Schuchart/prettier has husky pre-commit code formatter. what is mean? It means when you commit your project code for GIT(Vision control system). it will automatically prettier your code.
Install Schuchard/prettier
ng add @schuchard/prettier
Prettier configuration in the install process
- Specify the line length that the printer will wrap on (default: 80) 80
- Specify the number of spaces per indentation-level 2
- Print semicolons at the ends of statements? Yes
- Use single quotes instead of double quotes? Yes
- Print trailing commas wherever possible when multi-line? (default: none) es5
- Add lint-staged for running Prettier against staged files? Yes
- Format all Angular Files {js,json,css,scss,less,md,ts,html,component.html} > Yes! 🙂 Yes
Note: Make sure you add a prettier extension in your code editor.
Add prettier config for VS CODE to work properly in my case
"editor.defaultFormatter": "esbenp.prettier-vscode"
SharedModule Convention
What is SharedModule? SharedModule allows organizing code which means commonly used components, services, directives, pipes declared in SharedModule.
SharedModule going to import all of the feature modules, and include AppModule, which means every module which was imported SharedModule is able to use all of the SharedModule functions(pipes, components, services, directives, and SharedModule others thing) which were exported.
Note: If you want to use the SharedModule thing in another module, then make sure you export it to make another module useable.
Generate SharedModule
sajal@sajal-HP-ProBook-450-G8-Notebook-PC:~/programming/techincent/productify$ ng g m shared CREATE src/app/shared/shared.module.ts (192 bytes)
Warning: previously some project experiments I was imported some commonly used modules (FormsModule, MatButtonModule, MatIconModule, and more) in SharedModule. it isn’t good. It makes the initial angular bundle size a little bit large.
Added Shared Module In AppModule
In src/app/app.module.ts import SharedModule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { SharedModule } from './shared/shared.module';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
SharedModule
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
